| П | О | Р | Т | А | Л | ||||||||||||||
| С | Е | Т | Е | В | Ы | Х | |||||||||||||
| П | Р | О | Е | К | Т | О | В |
Поиск по сайту: Главная О проекте Web-мастеру HTML & JavaScript SSI Perl PHP XML & XSLT Unix Shell MySQL Безопасность Хостинг Другое
|
Таги, характеризующие тип информации
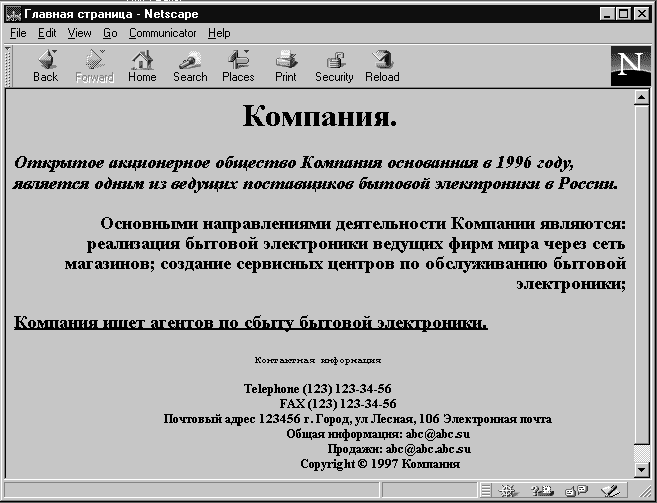
Все эти таги допускают вложенность и пересечение друг другом, поэтому все они имеют таг начала и конца. При использовании этих тагов следует помнить, что их отображение зависит от настроек программы-интерфейса пользователя, которые могут и не совпадать с настройками программы-разработчика гипертекста. Использование стилей, которые подменяют настройки интерфейса, в настоящий момент проблематично. Пример 1.5. Использование тагов, управляющих формой отображения. <HTML> <HEAD> <TITLE> Главная страница</TITLE> </HEAD> <BODY> <H1 ALIGN=CENTER>Компания.</H1> <H3 ALIGN=LEFT><I>Открытое акционерное общество Компания осно-ванная в 1996 году, является одним из ведущих поставщиков бытовой электроники в России.</I></H3> <H3 ALIGN=RIGHT><B>Основными направлениями деятельности Компании являются</B>: реализация бытовой электроники ведущих фирм мира через сеть магазинов; создание сервисных центров по обслуживанию бытовой электроники;</H3> <H3><U> Компания ищет агентов по сбыту бытовой электроники.</U></H3> <H5 ALIGN=CENTER><TT>Контактная информация</TT> <DL>Telephone (123) 123-34-56 <DL>FAX (123) 123-34-56 <DL>Почтовый адрес 123456 г. Город, ул Лесная, 106 Электронная почта <DL>Общая информация: abc@abc.su <DL>Продажи: abc@abc.abc.su</DL> Copyright © 1997 Компания</H5> </BODY> </HTML>
Рис. 1.5. Таги отображения стилей текста Таг <DL>Использование тага списка (Definition List: <DL>) напоминает применение отступов в обычных текстовых редакторах. Таг <DL> был создан для форматирования текста, определяющего какой-то термин. Определяемый термин записывается на одной строке, а его определение на следующей, с небольшим отступом вправо. Таг <DL> позволяет создавать отдельные абзацы с отступом без нумерации или маркеров. Отступ делается от левого края. Если у вас на странице несколько тагов <DL>, то текст постепенно сдвигается все больше вправо. В конце определения поместите закрывающий таг </DL>. Помните, что таг <DL> сдвигает только левую границу абзаца. Назад | Содержание | Вперед Если Вы не нашли что искали, то рекомендую воспользоваться поиском по сайту: |