| П | О | Р | Т | А | Л | ||||||||||||||
| С | Е | Т | Е | В | Ы | Х | |||||||||||||
| П | Р | О | Е | К | Т | О | В |
Поиск по сайту: Главная О проекте Web-мастеру HTML & JavaScript SSI Perl PHP XML & XSLT Unix Shell MySQL Безопасность Хостинг Другое
|
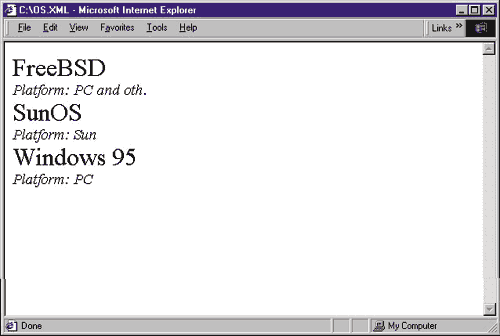
Таблицы стилейЧтобы получить на экране пристойный результат, надо вспомнить о каскадных таблицах стилей (CSS), которые часто используются разработчиками HTML-документов. Для форматирования документа достаточно связать с ним CSS-файл, определив стиль для каждого элемента (листинг 2). Кстати, связать XML документ с файлом таблицы стилей можно при помощи строки вида: <?xml:stylesheet href="mycss.css" type="text/css" ?>Эту строку нужно вставить в XML документ после строки заголовка: <?xml version="1.0" encoding="windows-1251" ?> Содержание стилевого файла OS
{
display: block;
text-align: left;
font-size: 16pt;
}
Name, Platform
{
display: block;
}
Platform
{
font-size: 12pt;
}
Теперь результат достигнут. На экране отображается полноценный документ, но созданный уже не на HTML, а на XML (рис. 2).  На первый взгляд кажется, что XML не позволяет сделать ничего такого, чего нельзя было бы добиться с помощью средств HTML и CSS. Более того, если в HTML выбор представления всех элементов можно оставить на усмотрение броузера, то при построении XML-документа приходится самостоятельно продумывать формат каждого. Безусловно, это требует усилий и времени, зато потом преимущества XML становятся очевидными. В XML-документе описание данных полностью отделено от описания формата. Именно это свойство XML доставляет множество неприятностей начинающему. Учитывая, что XML-документ имеет строгую древовидную структуру, можно представить себе, какие богатые возможности получает Web-дизайнер. Предположим, что разработчик решил выделить сведения о своей любимой системе (конечно же Unix) красным цветом. Для этого надо добавить всего одну строку в CSS-файл: UNIX { color: red }
Как видите, файл с описанием данных редактировать не надо. В HTML для этого потребовалось бы проанализировать код документа, найти нужные абзацы (заметьте, что размеры реального файла обычно не ограничиваются десятком строк) и включить в исходный текст новые дескрипторы. А если в дальнейшем разработчик решил бы отобразить заголовки каким-нибудь другим цветом (например, зеленым), он почти наверняка запутался бы в HTML-коде. При работе же с XML требуемые действия по-прежнему тривиальны. Казалось бы, использование CSS решает проблему с отображением XML-документов, однако при внимательном рассмотрении приходится признать, что CSS не позволяет полностью раскрыть потенциальные возможности XML. Представьте себе, что, экспериментируя с визуализацией документа, разработчик решил несколько уменьшить размер шрифта, которым отображаются заголовки для BSD и SunOS (действительно, ведь это лишь различные клоны одной системы), и объединить их в одном подразделе (например, "UNIX"). Но если отредактировать стиль элемента Name, уменьшится и заголовок для Win95, что противоречит первоначальному плану. Чтобы такое преобразование стало возможным, правила форматирования текста должны быть контекстно-зависимыми. Надо, чтобы Name выводился по-разному исходя из принадлежности к родительскому элементу. Глядя на XML-файл, текст которого приведен в начале статьи, можно заметить, что в каждом из элементов Platform повторяется слово Platform:. Было бы разумным вовсе исключить это слово из исходного текста и отображать его в процессе форматирования. После некоторых размышлений приходится констатировать, что выразительные средства каскадных таблиц стилей не позволяют решить ни первую, ни вторую задачи. И если при переходе от CSS1 к CSS2 и появляется возможность распознавать контекст, то для вставки текста на этапе форматирования требуются гораздо более мощные средства. Вероятно, к такому же выводу пришли и разработчики XML, поскольку результатом их деятельности стала спецификация нового языка для форматирования и преобразования XML-документов. Этот язык получил название XSL (eXtensible Style Language). Если Вы не нашли что искали, то рекомендую воспользоваться поиском по сайту: |