| П | О | Р | Т | А | Л | ||||||||||||||
| С | Е | Т | Е | В | Ы | Х | |||||||||||||
| П | Р | О | Е | К | Т | О | В |
Поиск по сайту: Главная О проекте Web-мастеру HTML & JavaScript SSI Perl PHP XML & XSLT Unix Shell MySQL Безопасность Хостинг Другое
|
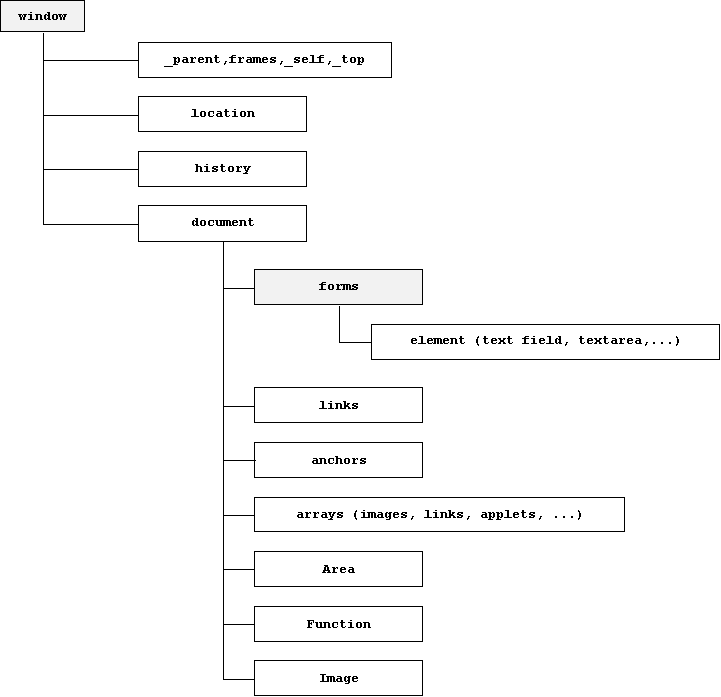
2.1. Модель объектов JavaScript - объекты Navigator'аИдея JavaScript очень проста. Все операции, которые можно исполнять в программе на JavaScript, описывают действия над хорошо известными и понятными объектами, которыми являются элементы рабочей области программы Netscape Navigator и контейнеры языка HTML. Собственно объектная ориентированность JavaScript на этом и кончается. Есть только объекты с набором свойств и набор функций над объектами. Последние называются методами. Кроме методов существуют и другие функции, которые больше похожи на функции из традиционных языков программирования и позволяют работать со стандартными математическими типами или управлять процессом выполнения программы. Еще в JavaScript есть события - аналог программных прерываний. Эти события также ориентированы на работу в World Wide Web, например, загрузка страницы в рабочую область Navigator'a или выбор гипертекстовой ссылки. Используя события, автор гипертекстовой страницы и программы ее отображающей может организовать просмотр динамических объектов, например, бегущая строка, или управление многооконным интерфейсом. Описание иерархии классовВсе встроенные объекты JavaScript берут свое начало от рабочей области Netscape, и их можно представить в виде следующей иерархии:
Кроме этих классов объектов пользователь может создавать и свои собственные. Но обычно большинство программ используют эту систему классов и не создают новых. Назад | Содержание | Вперед Если Вы не нашли что искали, то рекомендую воспользоваться поиском по сайту: |