| П | О | Р | Т | А | Л | ||||||||||||||
| С | Е | Т | Е | В | Ы | Х | |||||||||||||
| П | Р | О | Е | К | Т | О | В |
Поиск по сайту: Главная О проекте Web-мастеру HTML & JavaScript SSI Perl PHP XML & XSLT Unix Shell MySQL Безопасность Хостинг Другое
|
ГЛАВА 10. ФормыЭлементы форм, ориентированные на ввод с мыши В других элементах форм пользователь выбирает один из заранее определенных вариантов при помощи мыши. Я ограничусь описанием флажков, переключателей и раскрывающихся списков. ФлажокФлажки(checkboxes) используются в ситуациях, когда пользователь выбирает один или несколько вариантов из готового набора — по аналогии с тем, как ставятся «галочки» в анкетах. Синтаксис определения флажка: <input type="checkbox" name="имя_переменной" valuе="начальное_значение"> Определение флажка включает три атрибута:
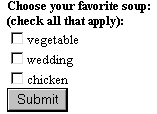
Флажок изображен на рис. 10.3.
Рис. 10.3. Флажок ПереключательПереключатель(radio button) представляет собой разновидность флажка; он работает практически так же за одним исключением — в любой момент времени в группе может быть установлен лишь один переключатель. Синтаксис определения переключателя: <input type="radio" name="имя_переменной" value="начальное_значение"> Как видите, синтаксис почти не отличается от определения флажка. Определение переключателя поля включает три атрибута:
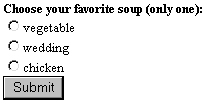
Переключатель изображен на рис. 10.4.
Рис. 10.4. Переключатель Раскрывающийся списокРаскрывающиеся списки особенно удобны в ситуации, когда у вас имеется длинный перечень допустимых вариантов, из которого пользователь должен выбрать один вариант. Как правило, раскрывающиеся списки применяются при работе с относительно большими наборами данных — например, при перечислении американских штатов или стран. Синтаксис определения раскрывающегося списка: <select name="имя_переменной"> <option valuе="имя_переменной1"> <option value="имя_переменной2"> <option value="имя_переменнойЗ"> <option value="имя_переменнойN"> </select> Определение переключателя поля включает три атрибута:
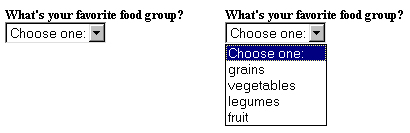
Раскрывающийся список изображен на рис. 10.5. Рис. 10.5. Раскрывающийся список Скрытые поляСкрытые поля не отображаются в браузере и обычно используются для передачи данных между сценариями. Хотя передача в скрытых полях работает вполне нормально, в РНР существует другое, более удобное средство — сеансовые переменные(см. главу 13). Впрочем, скрытые поля также используются в некоторых ситуациях и потому заслуживают упоминания. Синтаксис определения скрытого поля практически идентичен синтаксису текстовых полей, отличается только атрибут типа. Поскольку скрытые поля не отображаются в браузере, привести пример на страницах книги невозможно. Синтаксис определения скрытого поля: <input type="hidden" name="имя_переменной" value="начальное_значение"> Определение скрытого поля включает три атрибута:
Вообще говоря, название этого элемента — скрытое поле — несколько неточно. Хотя скрытые поля не отображаются в браузерах, пользователь может просто выполнить команду View Source и увидеть, какие скрытые значения хранятся в форме. Кнопка отправки данныхКнопка отправки данных инициирует действие, заданное атрибутом action тега <form>. Синтаксис определения: <input type="submit" value="текст_на_кнопке"> Определение кнопки включает два атрибута:
Рис. 10.6. Кнопка отправки данных Кнопка сбросаКнопка сброса отменяет все изменения, внесенные в элементы формы. Обычно никто ею не пользуется, однако кнопки сброса так часто встречаются на формах в Web, что я решил привести ее описание. Синтаксис определения: <input type="reset" value=" текст _на_кнопке"> Определение кнопки включает два атрибута:
Кнопка сброса выглядит точно так же, как и кнопка отправки данных, если не считать того, что на ней обычно выводится слово «Reset»(рис. 10.6). Джейкоб Нильсен(Jakob Nielsen), известный авторитет в области Web, недавно напи-сал интересную статью о проблемах, связанных с использованием кнопки сброса. Статья опубликована по адресу http://www.useit.com/alertbox/20000416.html. Если Вы не нашли что искали, то рекомендую воспользоваться поиском по сайту: |