| П | О | Р | Т | А | Л | ||||||||||||||
| С | Е | Т | Е | В | Ы | Х | |||||||||||||
| П | Р | О | Е | К | Т | О | В |
Поиск по сайту: Главная О проекте Web-мастеру HTML & JavaScript SSI Perl PHP XML & XSLT Unix Shell MySQL Безопасность Хостинг Другое
|
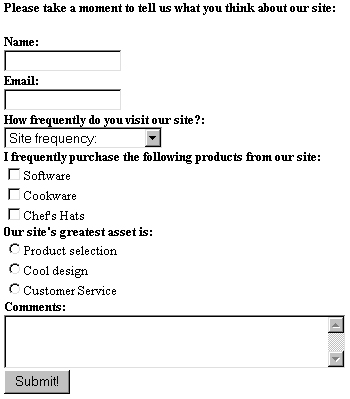
ГЛАВА 10. ФормыВсе вместе: пример формыОт описания базовых компонентов форм мы переходим к практическому примеру — построению формы для обработки данных, введенных пользователем. Допустим, вы хотите создать форму, в которой пользователь может высказать мнение о вашем Сайте. Пример такой формы приведен в листинге 10.1. Листинг 10.1. Пример формы для сбора данных<form action = "process.php" method = "post"> <b>Please take a moment to tell us what you think about our site:</b><p> <b>Name:</b><br> <input type="text" name="name" size="15" maxlength="25" value=""><br> <b>Email:</b><br> <input type="text" name="email" size="15" maxlength="45" value=""><br> <b>How frequently do you visit our site?:</b><br> <select name="frequency"> <option value="">Site frequency: <option value="0">This is my first time <option value="l">< 1 time a month <option value="2">Roughly once a month <option value="3">Several times a week <option value="4">Every day <option va1ue-"5">I'm addicted </select><br> <b>I frequently purchase the following products from our site:</b><br> <input type="checkbox" name="software" value="software">Software<br> <input type="checkbox" name="cookware" value="cookware">Cookware<br> <input type="checkbox" name="hats" value="hats">Chef's Hats<br> <b>0ur site's greatest asset is:</b><br> <input type="radio" name="asset" value="products">Product selection<br> <input type="radio" name="asset" value="design">Cool design<br> <input type="radio" name="asset" value="service">Customer Service<br> <b>Comments:</b><br> <textarea name="comments" rows="3" cols="40"></textarea><br> <input type="submit" value="Submit!"> </form> Внешний вид формы в браузере изображен на рис. 10.7. Рис. 10.7. Пример формы для ввода данных Вроде бы все понятно. Возникает вопрос — как получить данные, введенные пользователем, и сделать с ними что-нибудь полезное? Этой теме посвящен следующий раздел, «Формы и РНР». Не забывайте: все сказанное ранее — не более чем вводный курс. Приведенная информация ни в коем случае не исчерпывает всех возможностей, предоставляемых различными компонентами форм. За дополнительной информацией обращайтесь к многочисленным учебникам по работе с формами, опубликованным в Web, а также книгам по HTML. От предварительного знакомства с формами HTML мы переходим к самому интересному — применению РНР для обработки данных, введенных пользователем в форме. Если Вы не нашли что искали, то рекомендую воспользоваться поиском по сайту: |